<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<canvas id="myCanvas" style="background-color: rgb(114, 104, 153);"
width="500" height="400"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(80,340);
ctx.arc(80,200,70,0,360);
ctx.moveTo(80,340);
ctx.arc(80,100,40,0,360);
ctx.closePath();
ctx.fillStyle = "white";
ctx.fill();
ctx.beginPath();
ctx.moveTo(80,340)
ctx.arc(65,100,8,0,360);
ctx.moveTo(80,340)
ctx.arc(95,100,8,0,360);
ctx.closePath();
ctx.fillStyle = "red";
ctx.fill();
ctx.beginPath();
ctx.font="50px Gothic";
ctx.fillStyle = "green";
ctx.fillText("koo",200,200);
ctx.closePath();
ctx.strokeStyle = "green";
ctx.lineWidth = 1;
ctx.strokeText("koo",200,100);
ctx.font = "italic 50px forte";
ctx.storokeStyle = "green";
ctx.lineWidth = 3;
ctx.strokeText("koo",200,300);
ctx.beginPath();
ctx.font = "30px gothic";
ctx.fillStyle = "skyblue";
ctx.lineWidth = 2;
ctx.fillText("snow man",10,300);
ctx.closePath();
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 전역 변수 (중요한 변수들)
var inCanvas, inCtx; // 입력 캔버스 관련
var inFile, inImageArray; // 입력 파일 및 배열
var inWidth, inHeight; // 입력 영상의 폭과 높이
var inPaper; // 캔버스에는 한점한점이 안찍힘. 대신 캔버스에 종이를 붙임.
// 초기화 함수 (= 생성자 함수 개념)
function init() {
inCanvas = document.getElementById('inCanvas');
inCtx = inCanvas.getContext('2d');
}
function readRawImage() {
inFile = document.getElementById('selectFile').files[0];
// 중요! 코드 (영상의 크기를 파악)
inWidth = inHeight = Math.sqrt(inFile.size);
// 입력 2차원 배열을 준비
inImageArray = new Array(inHeight); // 256짜리 1차원 배열
for(var i=0; i<inHeight; i++)
inImageArray[i] = new Array(inWidth);
// 캔버스 크기를 결정
inCanvas.width = inWidth;
inCanvas.height = inHeight;
// RAW 파일 --> 2차원 배열
var reader = new FileReader();
reader.readAsBinaryString(inFile);
reader.onload = function () {
var bin = reader.result; // 파일을 덩어리(bin)로 읽었음
// 덩어리(bin)에서 한점한점씩 뽑아서, 배열에 넣기
for(var i=0; i<inHeight; i++) {
for(var k=0; k<inWidth; k++) {
// 0,0 0,1 0,2 ...... 0,255
// 1,0 1,1, 1,2 .......1,255
// ....
// 255,0 255,1 ....... 255,255
var sPixel = (i * inHeight + k);
var ePixel = (i * inHeight + k) + 1;
inImageArray[i][k] = bin.slice(sPixel,ePixel); // 1개픽셀-->배열
}
}
// 화면에 출력하기 (사람용)
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
}
//영상처리 함수모음
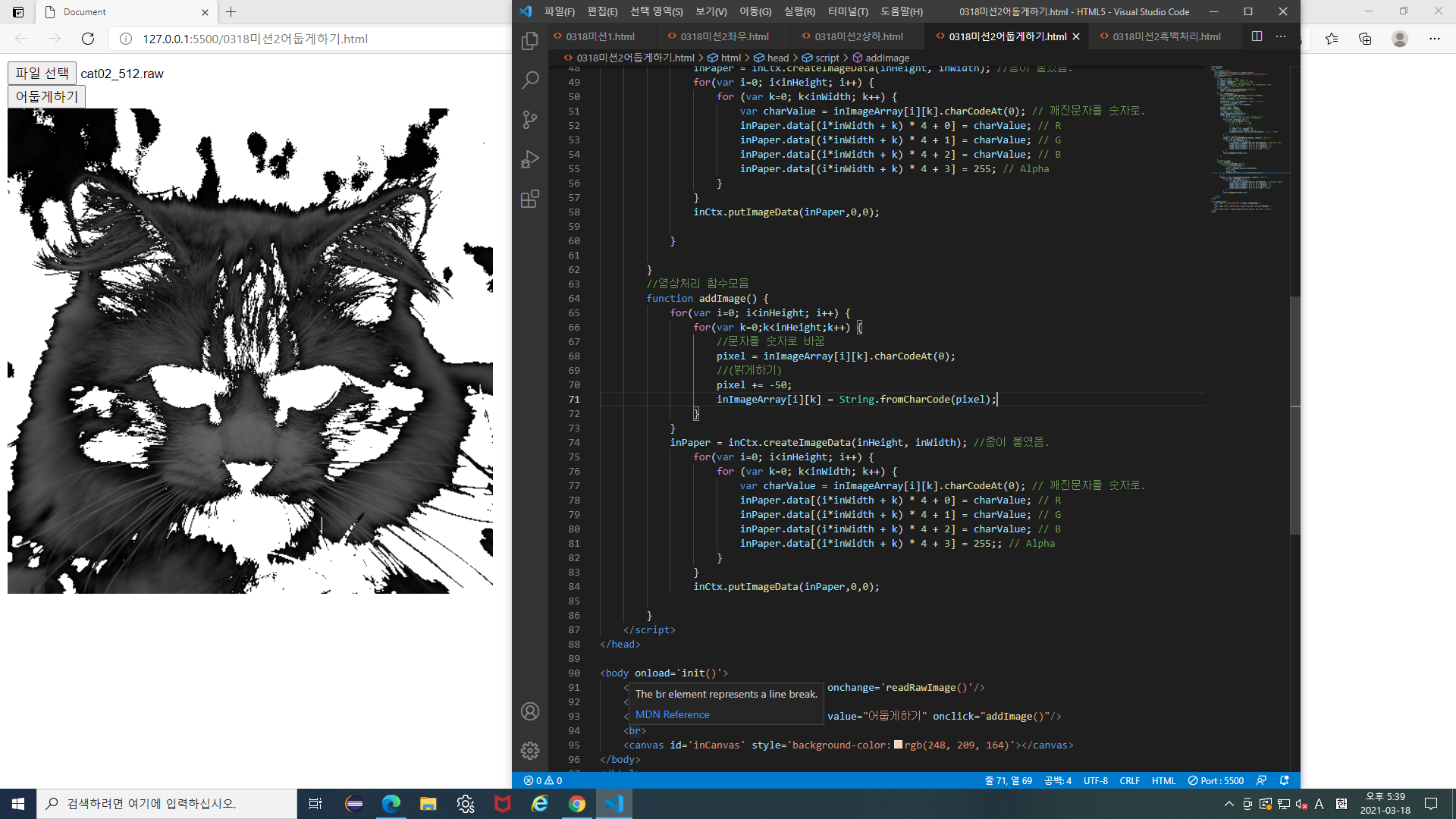
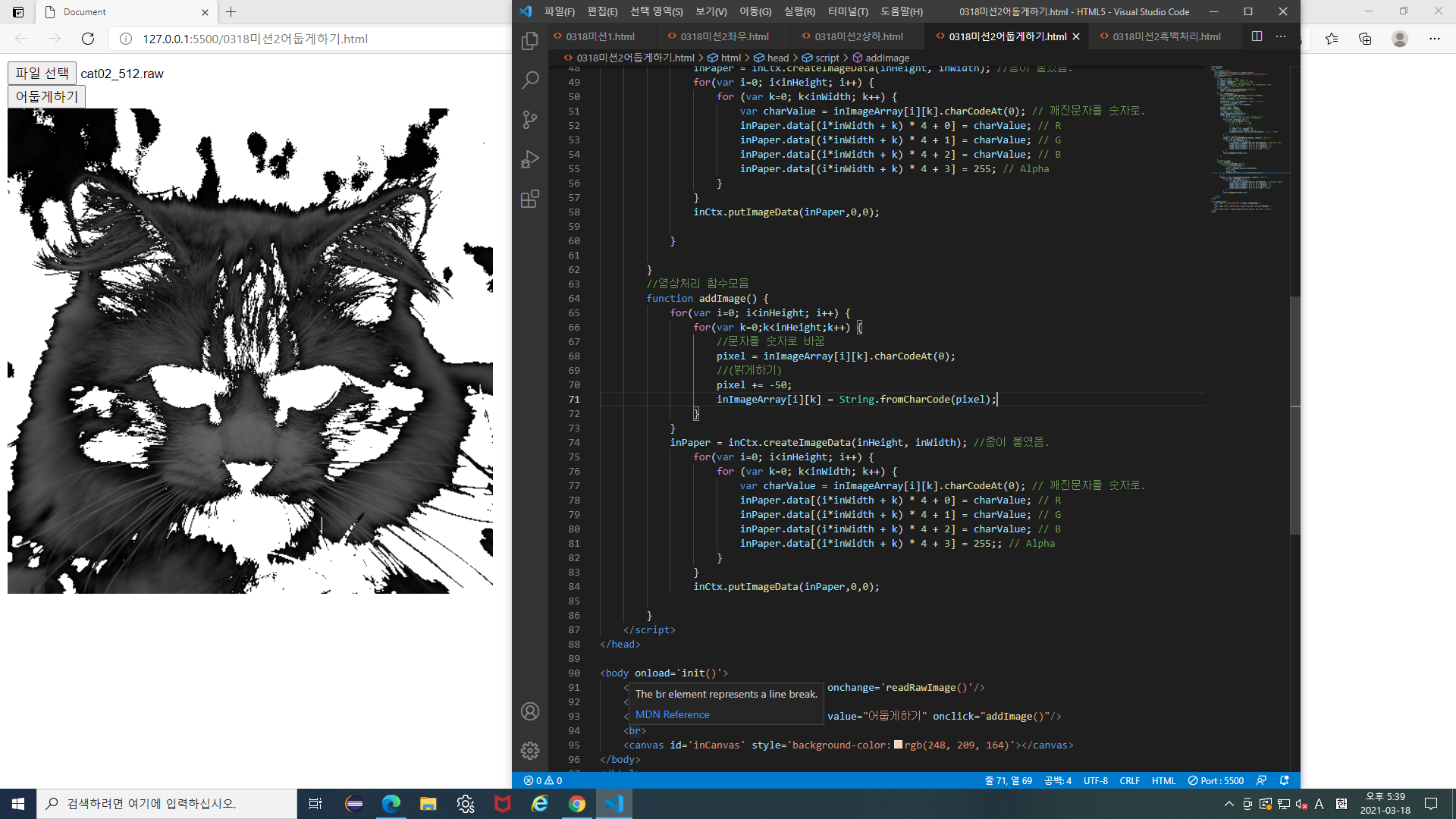
function addImage() {
for(var i=0; i<inHeight; i++) {
for(var k=0;k<inHeight;k++) {
//문자를 숫자로 바꿈
pixel = inImageArray[i][k].charCodeAt(0);
//(밝게하기)
pixel += -50;
inImageArray[i][k] = String.fromCharCode(pixel);
}
}
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255;; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
</script>
</head>
<body onload='init()'>
<input type='file' id='selectFile' onchange='readRawImage()'/>
<br>
<input type="button" id="photoSub" value="어둡게하기" onclick="addImage()"/>
<br>
<canvas id='inCanvas' style='background-color:rgb(248, 209, 164)'></canvas>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 전역 변수 (중요한 변수들)
var inCanvas, inCtx; // 입력 캔버스 관련
var inFile, inImageArray; // 입력 파일 및 배열
var inWidth, inHeight; // 입력 영상의 폭과 높이
var inPaper; // 캔버스에는 한점한점이 안찍힘. 대신 캔버스에 종이를 붙임.
// 초기화 함수 (= 생성자 함수 개념)
function init() {
inCanvas = document.getElementById('inCanvas');
inCtx = inCanvas.getContext('2d');
}
function readRawImage() {
inFile = document.getElementById('selectFile').files[0];
// 중요! 코드 (영상의 크기를 파악)
inWidth = inHeight = Math.sqrt(inFile.size);
// 입력 2차원 배열을 준비
inImageArray = new Array(inHeight); // 256짜리 1차원 배열
for(var i=0; i<inHeight; i++)
inImageArray[i] = new Array(inWidth);
// 캔버스 크기를 결정
inCanvas.width = inWidth;
inCanvas.height = inHeight;
// RAW 파일 --> 2차원 배열
var reader = new FileReader();
reader.readAsBinaryString(inFile);
reader.onload = function () {
var bin = reader.result; // 파일을 덩어리(bin)로 읽었음
// 덩어리(bin)에서 한점한점씩 뽑아서, 배열에 넣기
for(var i=0; i<inHeight; i++) {
for(var k=0; k<inWidth; k++) {
// 0,0 0,1 0,2 ...... 0,255
// 1,0 1,1, 1,2 .......1,255
// ....
// 255,0 255,1 ....... 255,255
var sPixel = (i * inHeight + k);
var ePixel = (i * inHeight + k) + 1;
inImageArray[i][k] = bin.slice(sPixel,ePixel); // 1개픽셀-->배열
}
}
// 화면에 출력하기 (사람용)
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
}
//영상처리 함수모음
function addImage() {
for(var i=0; i<inHeight; i++) {
for(var k=0;k<inHeight;k++) {
//문자를 숫자로 바꿈
pixel = inImageArray[i][k].charCodeAt(0);
if(pixel>127.5) {
pixel = 255;
inImageArray[i][k] = String.fromCharCode(pixel);
}
else {
pixel >= 0
inImageArray[i][k] = String.fromCharCode(pixel);
}
}
}
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255;; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
</script>
</head>
<body onload='init()'>
<input type='file' id='selectFile' onchange='readRawImage()'/>
<br>
<input type="button" id="photoSub" value="흑백처리" onclick="addImage()"/>
<br>
<canvas id='inCanvas' style='background-color:rgb(248, 209, 164)'></canvas>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 전역 변수 (중요한 변수들)
var inCanvas, inCtx; // 입력 캔버스 관련
var inFile, inImageArray; // 입력 파일 및 배열
var inWidth, inHeight; // 입력 영상의 폭과 높이
var inPaper; // 캔버스에는 한점한점이 안찍힘. 대신 캔버스에 종이를 붙임.
// 초기화 함수 (= 생성자 함수 개념)
function init() {
inCanvas = document.getElementById('inCanvas');
inCtx = inCanvas.getContext('2d');
}
function readRawImage() {
inFile = document.getElementById('selectFile').files[0];
// 중요! 코드 (영상의 크기를 파악)
inWidth = inHeight = Math.sqrt(inFile.size);
// 입력 2차원 배열을 준비
inImageArray = new Array(inHeight); // 256짜리 1차원 배열
for(var i=0; i<inHeight; i++)
inImageArray[i] = new Array(inWidth);
// 캔버스 크기를 결정
inCanvas.width = inWidth;
inCanvas.height = inHeight;
// RAW 파일 --> 2차원 배열
var reader = new FileReader();
reader.readAsBinaryString(inFile);
reader.onload = function () {
var bin = reader.result; // 파일을 덩어리(bin)로 읽었음
// 덩어리(bin)에서 한점한점씩 뽑아서, 배열에 넣기
for(var i=0; i<inHeight; i++) {
for(var k=0; k<inWidth; k++) {
// 0,0 0,1 0,2 ...... 0,255
// 1,0 1,1, 1,2 .......1,255
// ....
// 255,0 255,1 ....... 255,255
var sPixel = (i * inHeight + k);
var ePixel = (i * inHeight + k) + 1;
inImageArray[i][k] = bin.slice(sPixel,ePixel); // 1개픽셀-->배열
}
}
// 화면에 출력하기 (사람용)
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
}
//영상처리 함수모음
function addImage() {
var aaa;
for(var i=0; i<inHeight; i++) {
for(var k=0;k<inWidth/2;k++) {
aaa = inImageArray[i][k];
inImageArray[i][k] = inImageArray[i][inWidth-k-1];
inImageArray[i][inWidth-k-1] = aaa;
//문자를 숫자로 바꿈
}
}
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255;; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
</script>
</head>
<body onload='init()'>
<input type='file' id='selectFile' onchange='readRawImage()'/>
<br>
<input type="button" id="photoAdd" value="좌/우" onclick="addImage()"/>
<br>
<canvas id='inCanvas' style='background-color:rgb(248, 209, 164)'></canvas>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 전역 변수 (중요한 변수들)
var inCanvas, inCtx; // 입력 캔버스 관련
var inFile, inImageArray; // 입력 파일 및 배열
var inWidth, inHeight; // 입력 영상의 폭과 높이
var inPaper; // 캔버스에는 한점한점이 안찍힘. 대신 캔버스에 종이를 붙임.
// 초기화 함수 (= 생성자 함수 개념)
function init() {
inCanvas = document.getElementById('inCanvas');
inCtx = inCanvas.getContext('2d');
}
function readRawImage() {
inFile = document.getElementById('selectFile').files[0];
// 중요! 코드 (영상의 크기를 파악)
inWidth = inHeight = Math.sqrt(inFile.size);
// 입력 2차원 배열을 준비
inImageArray = new Array(inHeight); // 256짜리 1차원 배열
for(var i=0; i<inHeight; i++)
inImageArray[i] = new Array(inWidth);
// 캔버스 크기를 결정
inCanvas.width = inWidth;
inCanvas.height = inHeight;
// RAW 파일 --> 2차원 배열
var reader = new FileReader();
reader.readAsBinaryString(inFile);
reader.onload = function () {
var bin = reader.result; // 파일을 덩어리(bin)로 읽었음
// 덩어리(bin)에서 한점한점씩 뽑아서, 배열에 넣기
for(var i=0; i<inHeight; i++) {
for(var k=0; k<inWidth; k++) {
// 0,0 0,1 0,2 ...... 0,255
// 1,0 1,1, 1,2 .......1,255
// ....
// 255,0 255,1 ....... 255,255
var sPixel = (i * inHeight + k);
var ePixel = (i * inHeight + k) + 1;
inImageArray[i][k] = bin.slice(sPixel,ePixel); // 1개픽셀-->배열
}
}
// 화면에 출력하기 (사람용)
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
}
//영상처리 함수모음
function addImage() {
var aaa;
for(var i=0; i<inHeight/2; i++) {
for(var k=0;k<inWidth;k++) {
aaa = inImageArray[i][k];
inImageArray[i][k] = inImageArray[inHeight-i-1][k];
inImageArray[inHeight-i-1][k] = aaa;
//문자를 숫자로 바꿈
}
}
inPaper = inCtx.createImageData(inHeight, inWidth); //종이 붙였음.
for(var i=0; i<inHeight; i++) {
for (var k=0; k<inWidth; k++) {
var charValue = inImageArray[i][k].charCodeAt(0); // 깨진문자를 숫자로.
inPaper.data[(i*inWidth + k) * 4 + 0] = charValue; // R
inPaper.data[(i*inWidth + k) * 4 + 1] = charValue; // G
inPaper.data[(i*inWidth + k) * 4 + 2] = charValue; // B
inPaper.data[(i*inWidth + k) * 4 + 3] = 255;; // Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
</script>
</head>
<body onload='init()'>
<input type='file' id='selectFile' onchange='readRawImage()'/>
<br>
<input type="button" id="photoAdd" value="상/하" onclick="addImage()"/>
<br>
<canvas id='inCanvas' style='background-color:rgb(248, 209, 164)'></canvas>
</body>
</html>